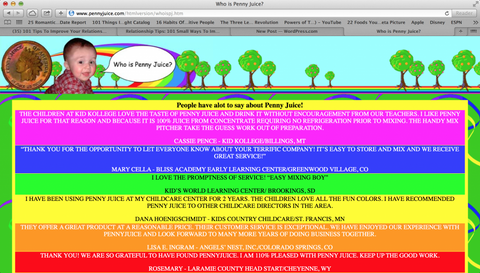
1. ¡Demasiado color!
Típico, abres un sitio y ¡Bum! te topas con todos los colores del arcoíris. Fondos negros, colores fosforescentes, y, si tienes buen gusto, sólo te encuentras rogando a Dios que te regrese la vista.
Muchas veces, es normal que quieras agregar “más color” porque tu página se ve muy “aburrida” o “plana”, o de plano piensas: “tiene mucho blanco”. El diseñador, por más conocimientos que tenga, pierde el argumento contra ti, y acaba haciendo lo que le pides…

Por favor, ¡devuélveme la vista!
Si convences a tu diseñador, vas a acabar con una página que, después de un tiempo y con un poco más de experiencia, no le vas a querer enseñar a nadie (y tu diseñador tampoco la agregará a su portafolio). A veces tienes que escuchar al diseñador, tómate tu tiempo y haz las preguntas necesarias. Recuerda por qué estás contratando a un diseñador. Si no tienes conocimientos de diseño, pídele que te explique y que te muestre ejemplos. Ten en cuenta la importancia de la facilidad de lectura. Si sientes que esto de los colores no se te da, aprende qué colores se complementan bien. Aquí te pasamos una buena herramienta para encontrar paletas de colores que se complementan: http://www.colourlovers.com/
2. Animaciones “flash”
Te quedaste en los 90’s y quieres que antes de que tu página se abra, aparezca nuestro mundo flotando en el espacio, que tu logo le dé la vuelta, que se haga chico y se vuelva a agrandar, para hacer un zoom a la ubicación de tus oficinas corporativas, y después un botón que diga “entrar al sitio”.

¡Que mi página tenga vida!
Aunque puede llegar a llamar la atención y, dentro de lo que cabe, verse “bien”, te vas a topar con 2 problemas:
1. ¡Los dispositivos móviles no reproducen animaciones hechas en Flash! Las probabilidades son que más del 50% del tráfico de tu página se genere a través de dispositivos móviles: teléfonos, tablets, etc. Es decir, más de la mitad de tus clientes, ni si quiera podrá ver tu súper animación introductoria, y si ése es el único “portal” para entrar a tu sitio, entonces no podrán ver ni si quiera el contenido.
2. Aunque creas que se ve “padrísimo”, recuerda que tienes 8 segundos (sí, lo leíste bien), para lograr que tu cliente quiera seguir viendo tu página. La mayoría de los usuarios que pierden interés en un sitio, lo abandonan dentro de los primeros 8 segundos. Vivimos en una época en donde obtenemos información inmediata. No seas de los que la quieren esconder para que la “descubran”.
Si quieres que tu sitio tenga “vida”, pide a tu diseñador que te informe sobre animaciones en CSS. Lo mejor es tener pocas animaciones, que se carguen una sola vez al abrir la página, y que no se repitan. En Espacios 3D, agregamos muy pocas animaciones que añaden algo de vida a la página, sin saturarla, y son visibles en dispositivos móviles, puedes ver un ejemplo en ésta página de nuestros clientes: http://transcapel.com/
3. Todo el mundo quiere conocer mi visión, misión, valores e historia
Piensa realmente cuántas veces te interesa leer ésta parte de una compañía u organización dentro de tu rubro. Si tu respuesta es “nunca”, no lo incluyas. Pide a tu diseñador que te ayude a redactar frases cortas que describan lo que hace tu compañía, de forma jerárquica y con palabras que enganchen y encima te sirvan para optimizar tu página web para buscadores como Google. Piensa en tu cliente, ¿qué es lo que busca? y dáselo sin hacerlo dar vueltas para saber si eres lo que busca.

Esto es lo más importante en mi empresa… ¿o no?
No estamos diciendo que omitas ésta información por completo. Tal vez en tu empresa es muy necesaria esta parte, sobre todo porque quieres que la vean inversionistas. Aún si ése es el caso, estudia y platica con tu diseñador y valora si debes de incluirlo en la página principal, o si lo agregas a la sección “Sobre Nosotros”, para que lo lea solamente quien esté interesado en leerlo, y que los usuarios principales naveguen tu sitio de forma más fluida y dinámica.
4. Reproducción automática de música y vídeos con sonido
Puede ocurrirte uno de éstos 2 síndromes:
- Has pasado horas (¡semanas, días!) Armando el video de tu sitio, y quieres asegurarte de que la gente sienta la experiencia completa de lo maravilloso que es, el segundo que lleguen a tu página.
- Le falta algo a tu sitio, lo mejor sería complementarlo con una musiquita de fondo, ése sería el toque final perfecto.

¿De dónde sale ese sonido y cómo diablos lo apago?
Aunque es comprensible que quieras complementar tu sitio con una experiencia sonora y visual inmediata, muy pocas cosas son más molestas para los usuarios. Imagina estar navegando el internet en una sala de juntas, o en un cubículo dentro de una oficina grande. Visitas una página que te llama la atención y de repente, de la nada, empieza a salir música de tu computadora (no importa si es bonita o no), y acabas llamando la atención de todos. En el mejor de los casos, tendrás a tus usuarios luchando desesperadamente por el botón de pausa y apagarla. En el peor de los casos, cerrarán tu sitio sin volver jamás.
Te aconsejamos que esto, simplemente no lo hagas. Deja que el usuario elija escuchar tu música o no. Pide a tu diseñador los archivos de video y audio para que no se reproduzcan a menos de que el usuario lo desee.

